Modern Theme Progress
Fourteen days after the teaser screenshots it's time for another progress report on the modern theme effort for BlueOnyx.
In the previous progress report I already let you in on some secrets about the development of the modern theme for BlueOnyx. In the last 14 days I worked almost exlcusively on the new GUI and there has been quite some success.
Fourteen days ago the code was in a "demonstrator" stage. It was basically two large CodeIgniter controllers: One for the login page and one for the actual GUI. Both used a lot of identical code and it was "just" working without being pretty.
Since then a lot of that code has been externalized into re-usable classes and functions, because it will be used pretty much all over the place for rendering individual GUI pages.
Likewise a lot of thought and fundamental work went into the process of retaining the modularity of the old Sausalito GUI under CodeIgniter as well. For that purpose several add-ons and extensions were pulled into CodeIgniter so that we can continue to have separate modules such as "base-user", base-vsite" (and so on), which don't all store their GUI related stuff in the same directories.
About four days of coding went into extending the theme's native jSON and AJAX checking of user input with the regular expressions defined by the BlueOnyx schemes. So we can now validate form data while you type it into the form. Even before you hit the submit button the GUI will tell you if you did enter something it won't accept anyway. Like putting an invalid email address into a field that only accepts email adresses as valid data.
Next on the list was the decission about how to render the actual GUI pages. The Cobalt way for this was pretty complex, cryptic, restricting and not so well documented. So I abandoned that part and started to write new functions to render re-useable stuff like form fields and presentational elements. But the beauty is that a lazy coder now could also use "naked" HTML in the output generation.
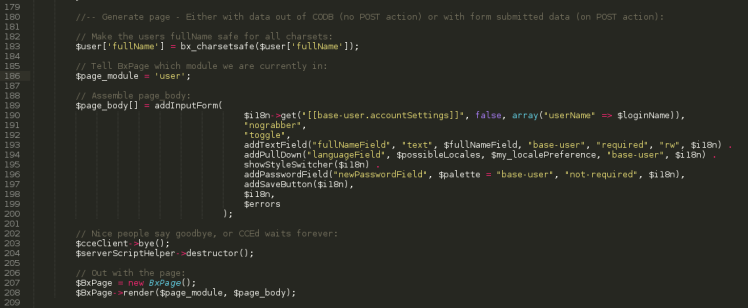
For example: This small piece of code ...
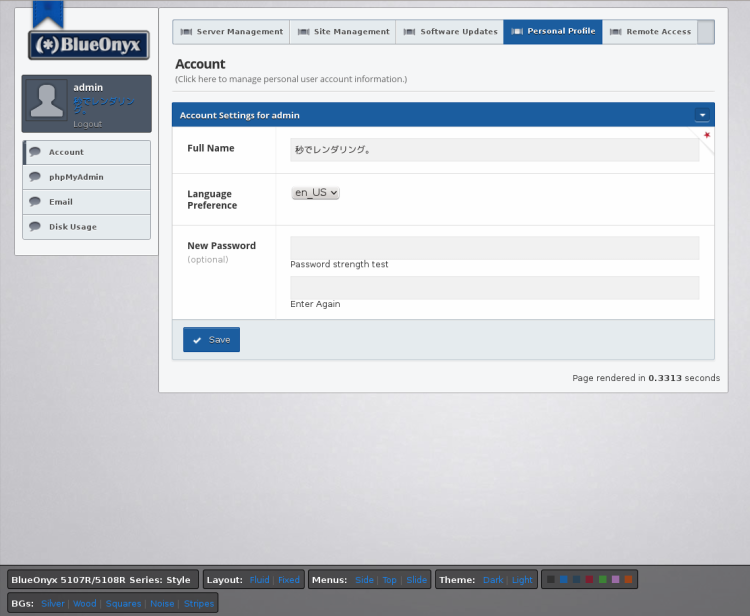
... is pretty much all that's needed to generate this page:
And yes: Although this page is in English, I specifically had saved a Japanese text into the field "Full Name". Keep in mind that Japanese data is stored in the CODB backend in the 'EUC-JP' encoding that it was received in. Therefore it usually is not compatible with the English GUI's 'UTF-8' settings. So normally (like on the old BlueOnyx) it would show up garbled.
Not on the new GUI. It checks the encoding of strings before presenting them and will do a charset conversion for the presentation of the data if needed. Which is pretty slick. (Took a few hours to get that right, though!)
You'll also notice that this "Personal Profile" page shows the new way of how you can change your BlueOnyx theme. This element at the bottom of the page is only visible in "Personal Profile". The rest of the time it will be hidden.
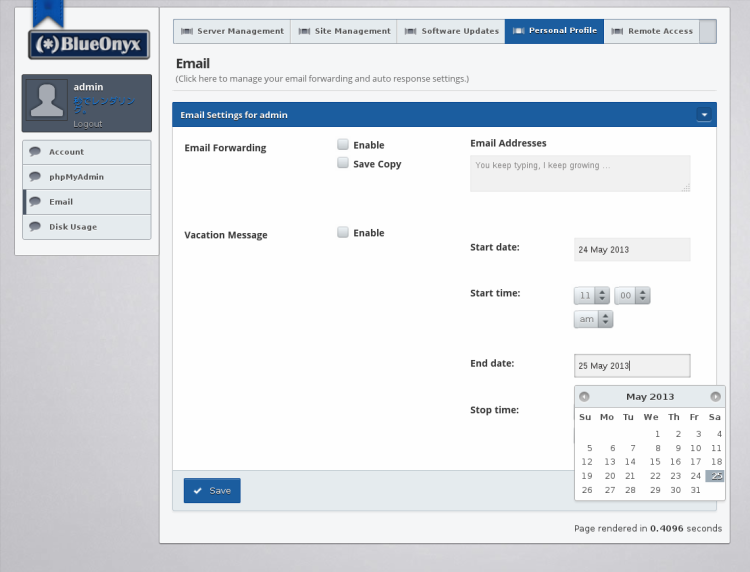
Well, here is one more:
This is "Personal Profile" / "Email" where you can set up email forwarding and vacation messages. It's not yet fully complete, as the field where you enter the actual vavation message isn't there yet (doh!).
Progress of creating these actual GUI pages is - at the moment - slow. I'm first trying to figure out which HTML and CSS code looks best for that purpose. Then I try to turn that code into re-useable functions. Then I try to finish the page. As I only have created a handfull of re-useable elements so far, it drags along. The more "toys" I have created to play with, the faster it'll eventually go.
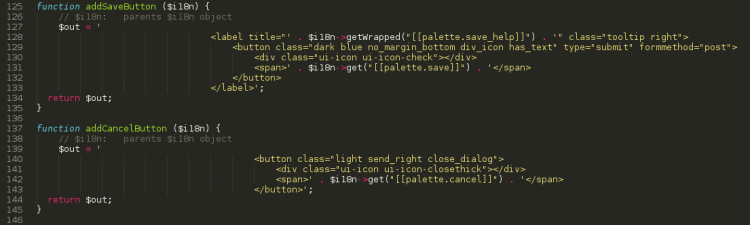
For example, this is how the "save" or "cancel" buttons are done as externalized functions:
If you're looking at the code screenshots and are wondering about code colouring: These are partial screenshots made in the editor "Sublime Text". If you do any serious coding (regardless of which coding language), then you should check it out. It's a massive time saver and it were the best $70 US that I had spent in a long time. It's loaded with useful gimicks and tools. And if they're not already enough, you can easily code your own functions into it to streamline your own coding process.
Let us go back to the to-do-list from 14 days ago and scratch off the items that were done in the meantime:
To do list from 14 days ago:
Capabilities: Not all users have equal access rights. The 'Capabilities' library handles which parts of the GUI a user can see and work with. Porting of this library is in progress, but not yet finished.Done.- The 'UIExtension' library needs to be imported into CodeIgniter. It allows for the extensibility of certain GUI pages such as 'Active Monitor' and others, which can be extended by third party modules. Not yet touched.
The entire directory 'uifc' (which is full of libraries dealing with rendering of GUI elements such as tables, input fields and such) needs to be scrapped, abandoned or imported whereas applicable. This is a design decission I haven't made yet. I will most likely just create new functions from scratch, which are less ambiguous and cryptic as the existing functions.In progress, 15% finished.- All existing GUI pages need to be coded using CodeIgniter, the new theme and the new functions for generating HTML output. And that's actually the easy part, although it'll probably require the most man hours. In progress.
- XML menus of all modules need to be updated to reflect the changed paths that they're accessible under. While at it, the XML files get updated with more (optional) fields such as which icon to display in the new GUI and other gimmicks. In progress.
New directory structure for modules (both BlueOnyx modules and third party modules!) needs to be decided on. It will be along the way of CodeIgniters support for third party modules to make things easier.Done.- Packaging: The traditional way of building BlueOnyx modules and RPMs needs to be expanded to allow us to maintain and package the code in an easy fashion. This should also take downward compatability into account, so that most modules will work on the "old" BlueOnyx versions (as they contain the old /web and /menu directories working there), but also have the new CodeIgniter related stuff in new (additional) directories. In progress.
Well, that concludes todays summary, as I'm itching to get back to coding. :-)
← Return